Olas - Education Tech Startup - Research/UX/UI
Helping Career Changers Learn and Grow with Olas
Overview
Olas, a education tech start up, based in New York was developing a site that would help career changers learn new skills but also help them find a job.
The challenge was to understand the individual modules, how they would interact as a whole and accommodate future customer needs while ensuring that we could deliver it within the 12 week timeframe.
The outcome of the project was a prototype that Olas could use as guidance building the react site.
Role: UX Designer
Responsibilities: UX Research + Synthesis, UX Design, UI Design
Deliverables: User Interview Guide and Findings, Persona, User flows and High Fidelity Prototype
Tools Used: Google Suite, Figma, Pencil + Paper
Timeline: 12 Weeks
User Research
To gather a better understanding what Rory, Olas Founder and Lead Developer, wanted to accomplish we had a few stakeholder interviews with him. We learned that he envisioned the Olas site to be broken into three parts:
Information
Education
Job Search
This proved to be too large of a scope to accomplish in 12 weeks. After deeper discussion, we were able to focus on the primary goals of the site. We also conducted:
User Interviews with 8 career changers over Zoom about their previous experiences with job boards, education, learning and more. This lead to the creation of the persona, Corrie Smith.
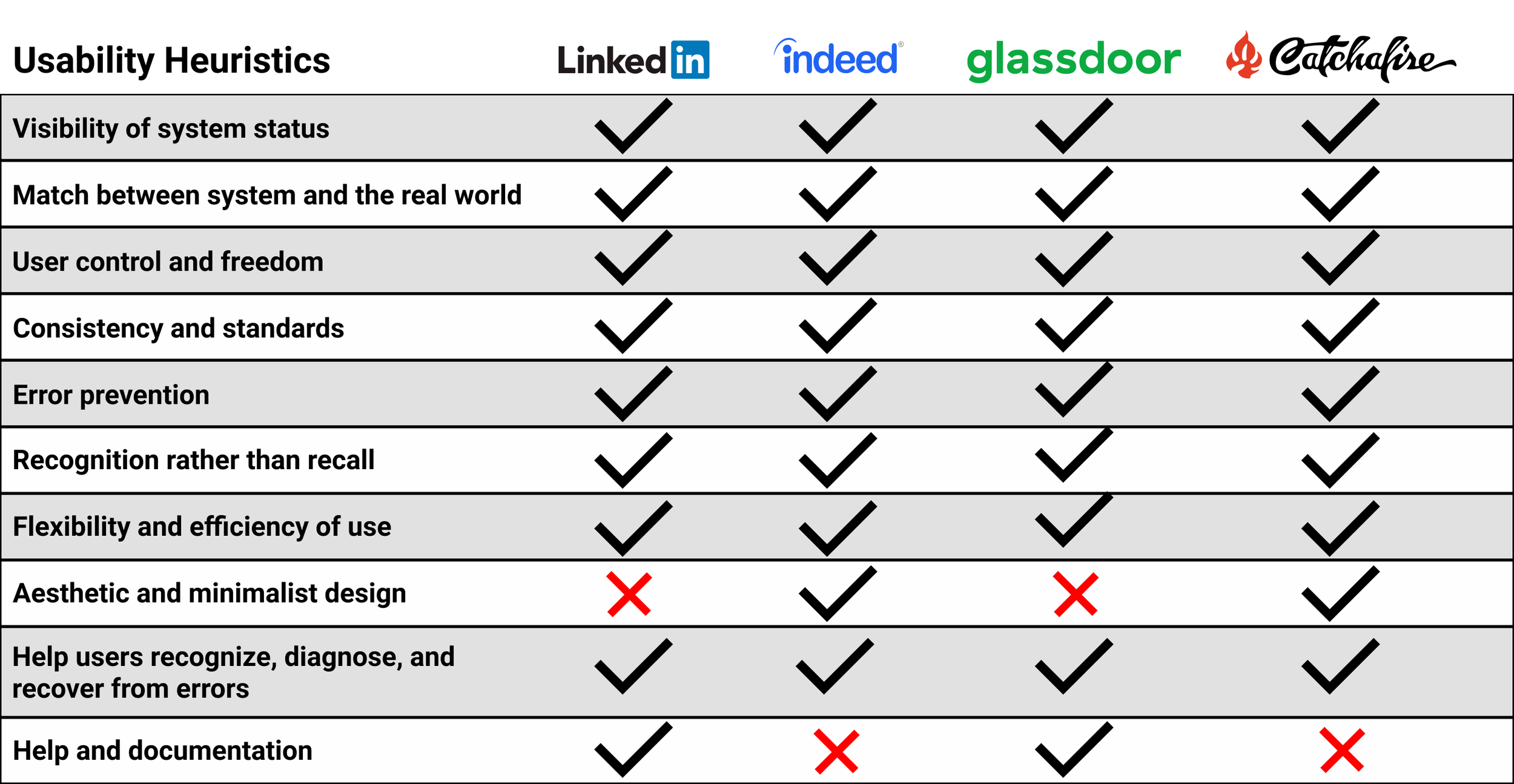
Heuristic Analysis of several popular job board sites testing them against Jakob Nielsen’s 10 usability heuristics.
Nabil, Interviewee
“I’m not sure which of my job hunting methods are working or if my material is good since I don’t receive any feedback from companies. This is a major issue.”
Ideation + Usability Testing
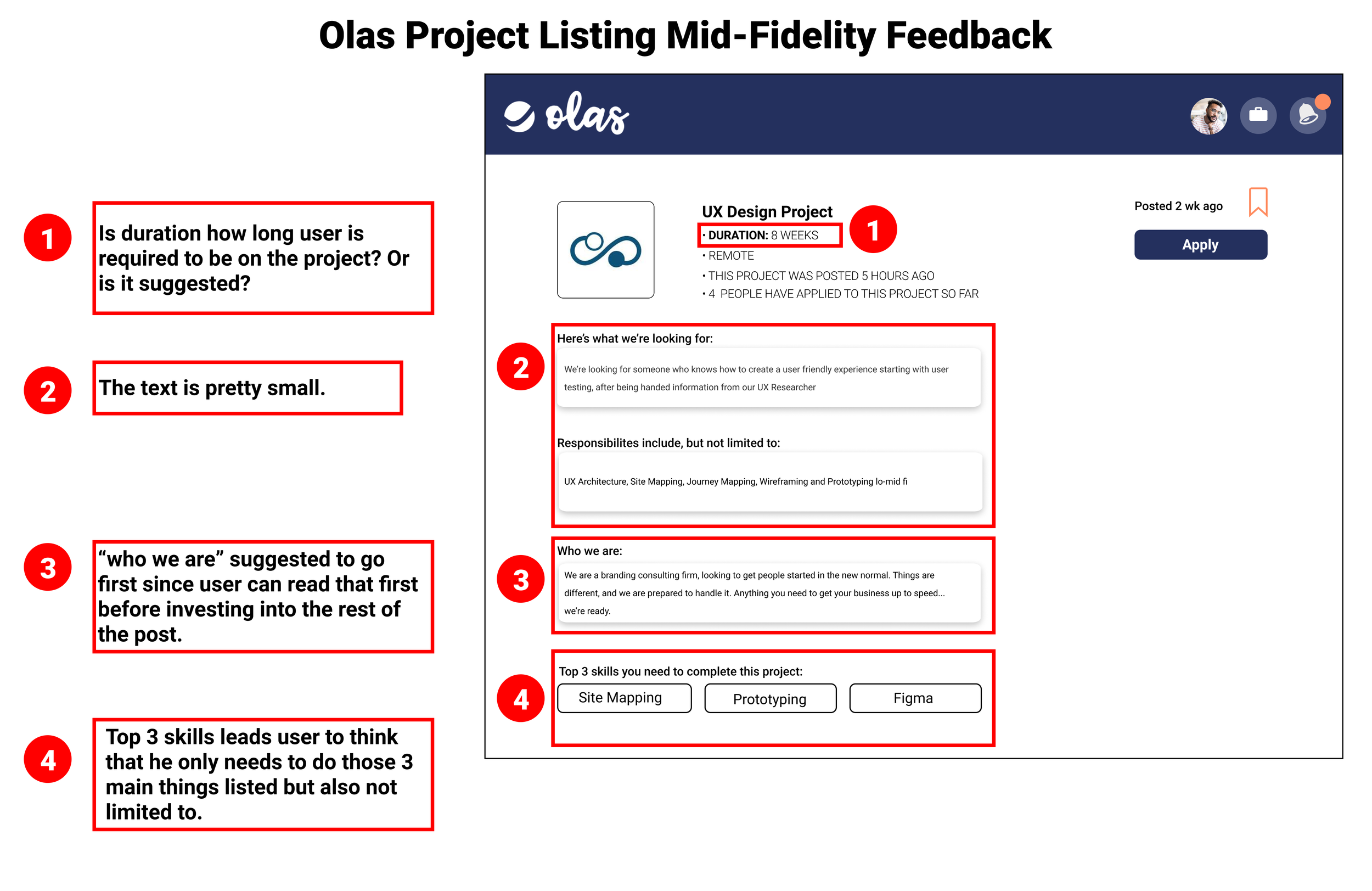
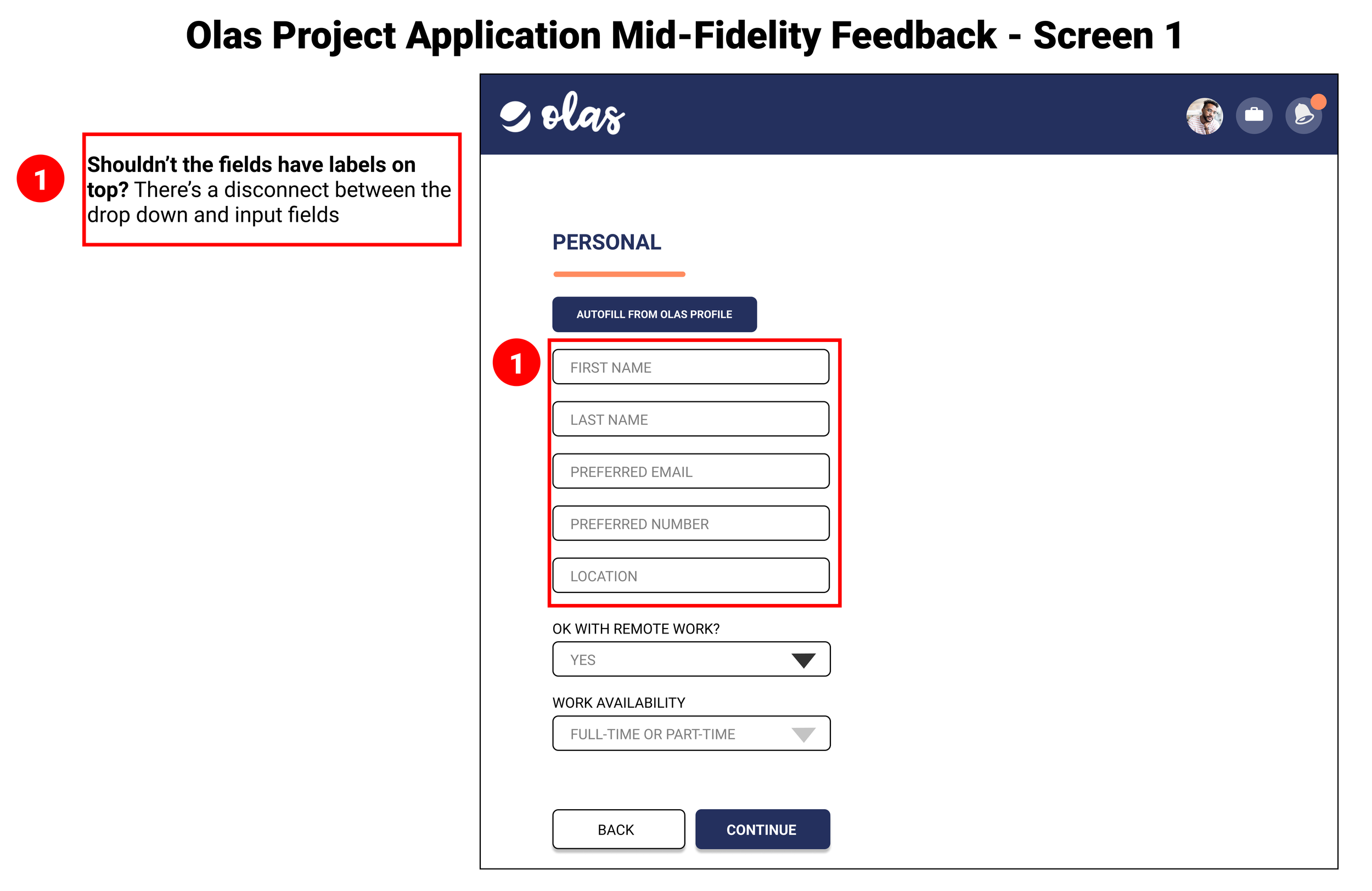
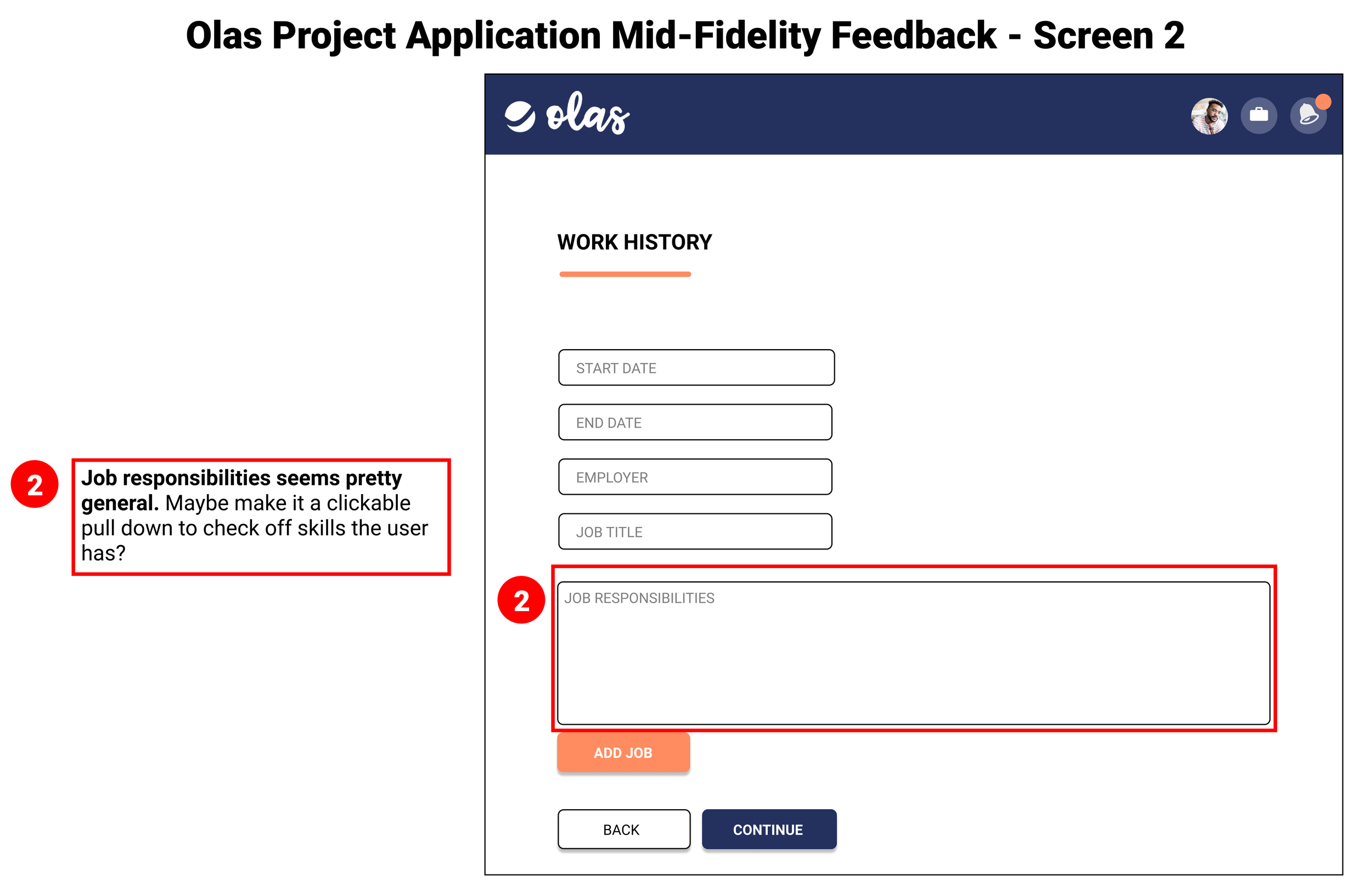
We conducted remote usability testing with 7 users. Our goal was to test three particular modules, the home dashboard, job board and job application process. We had several tasks such as:
Navigating to the job board and applying for a role
Going through the application process
view messages and checking the status of a job you’ve applied to
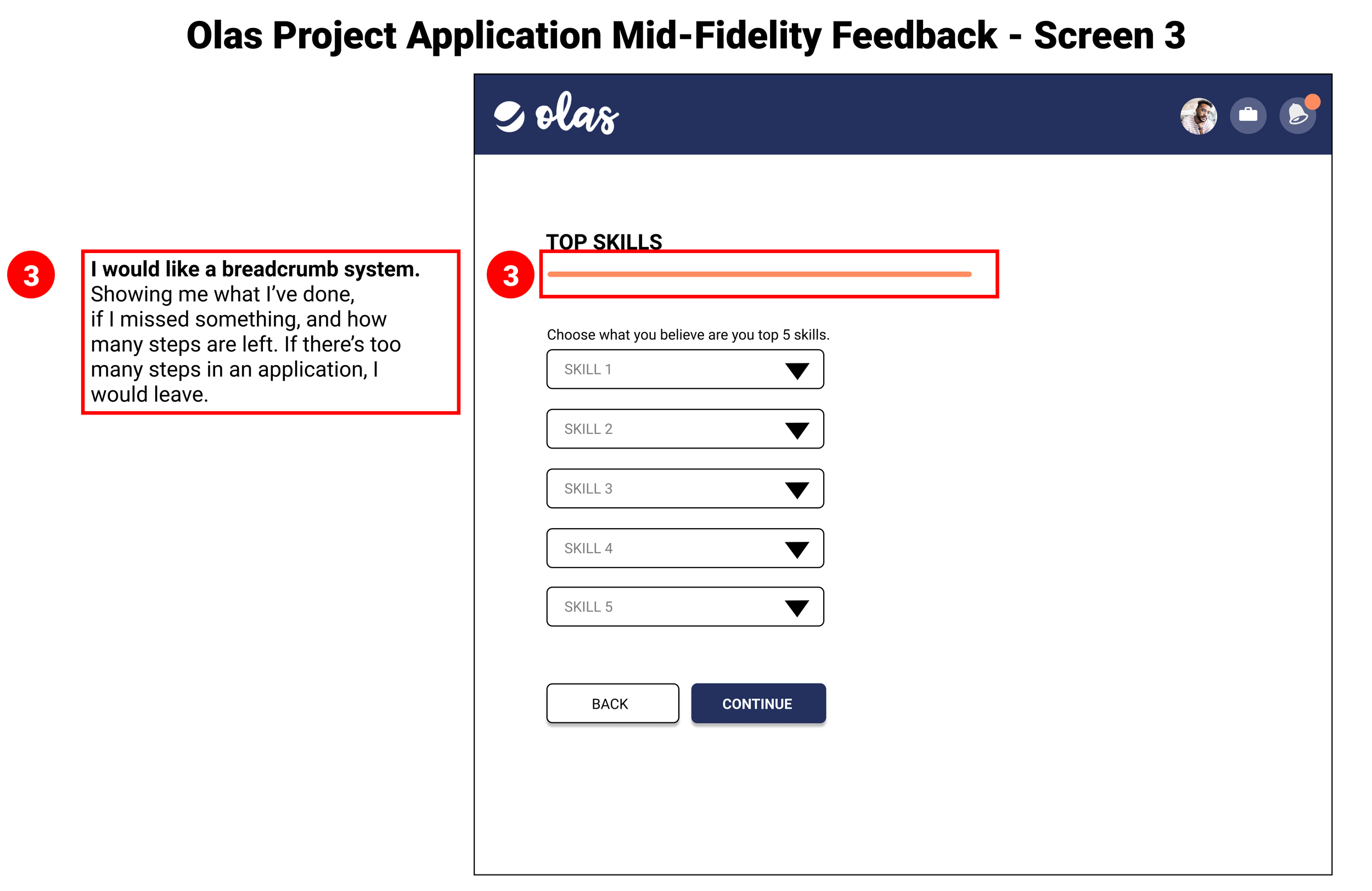
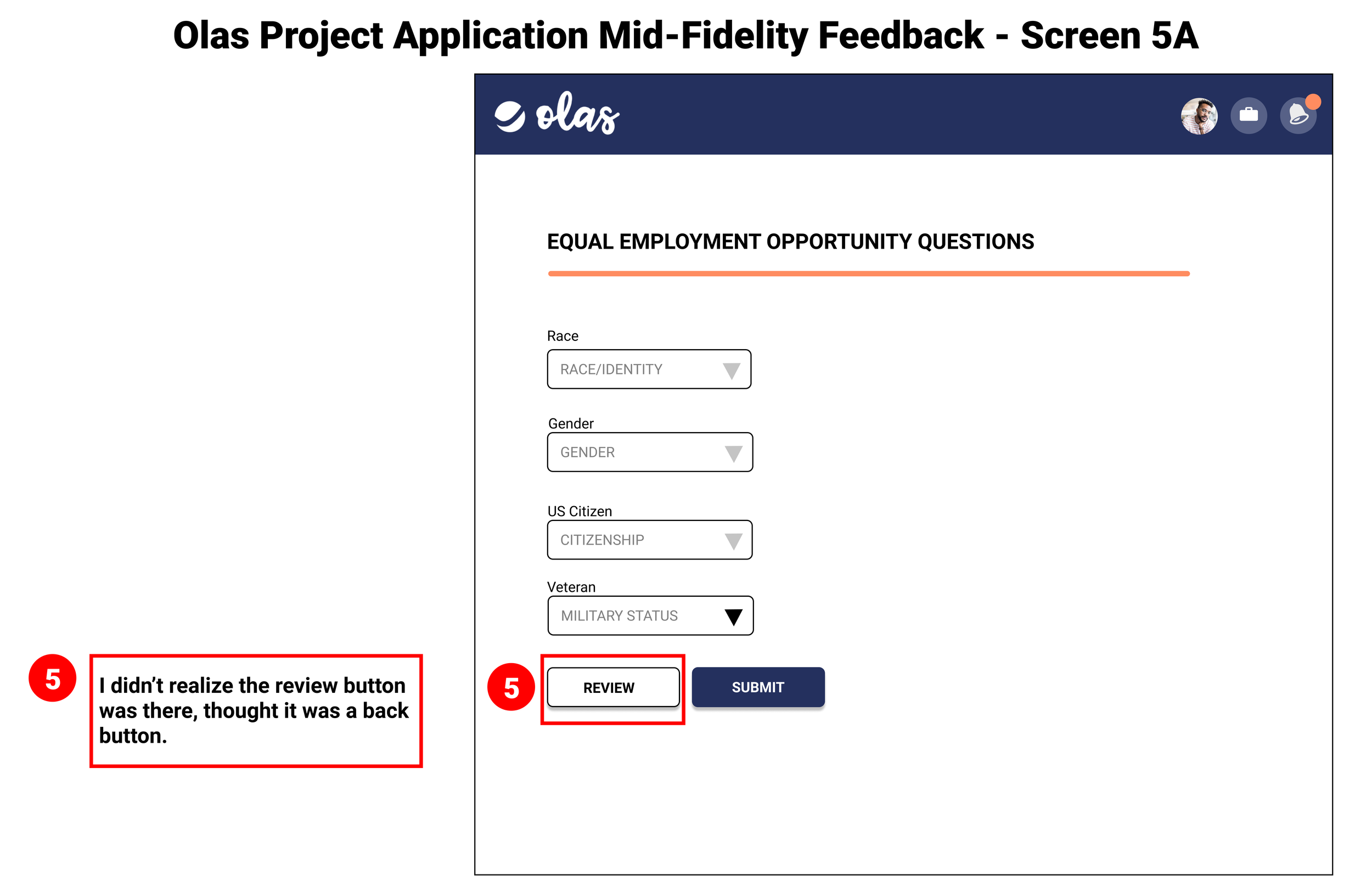
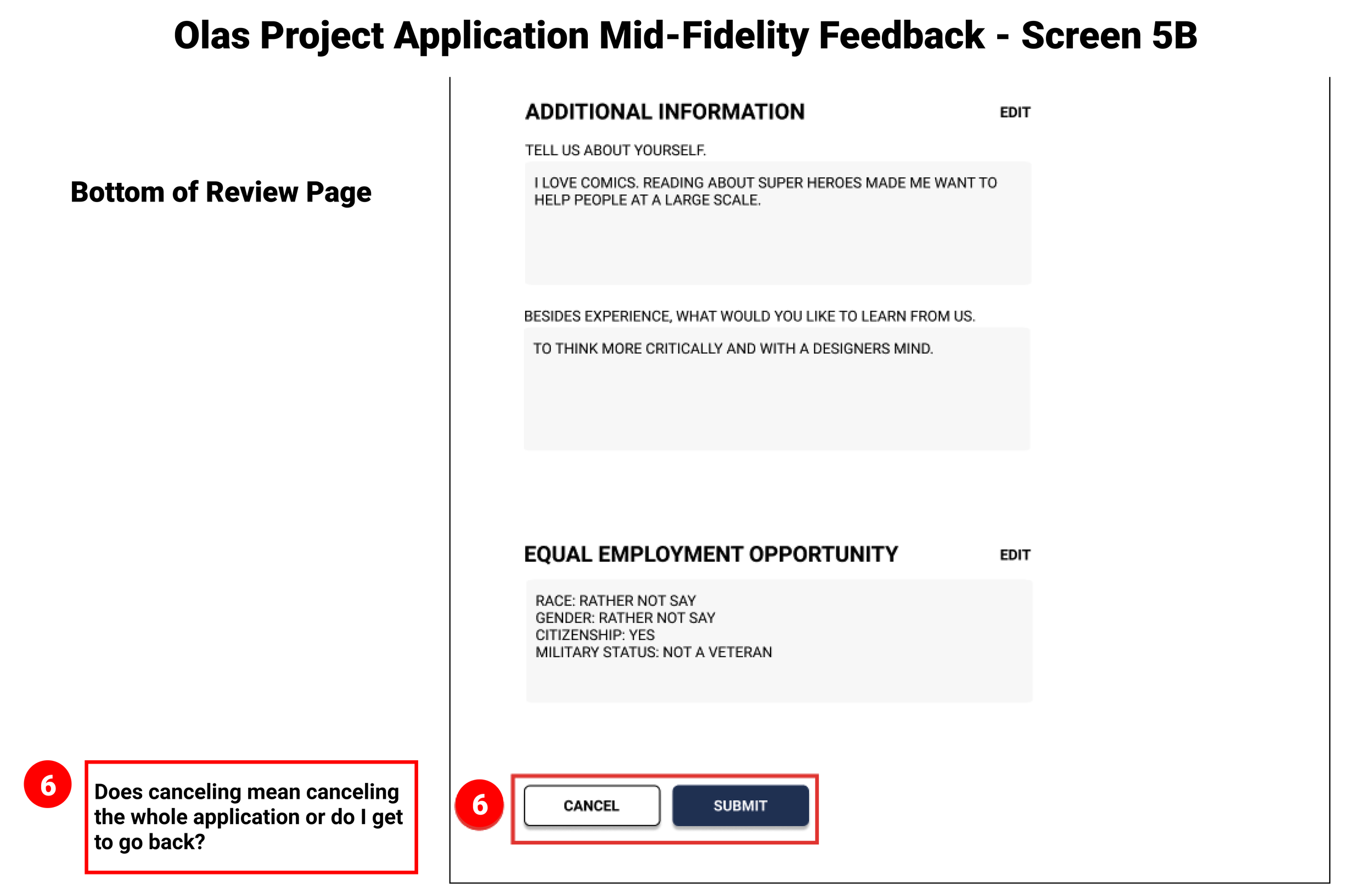
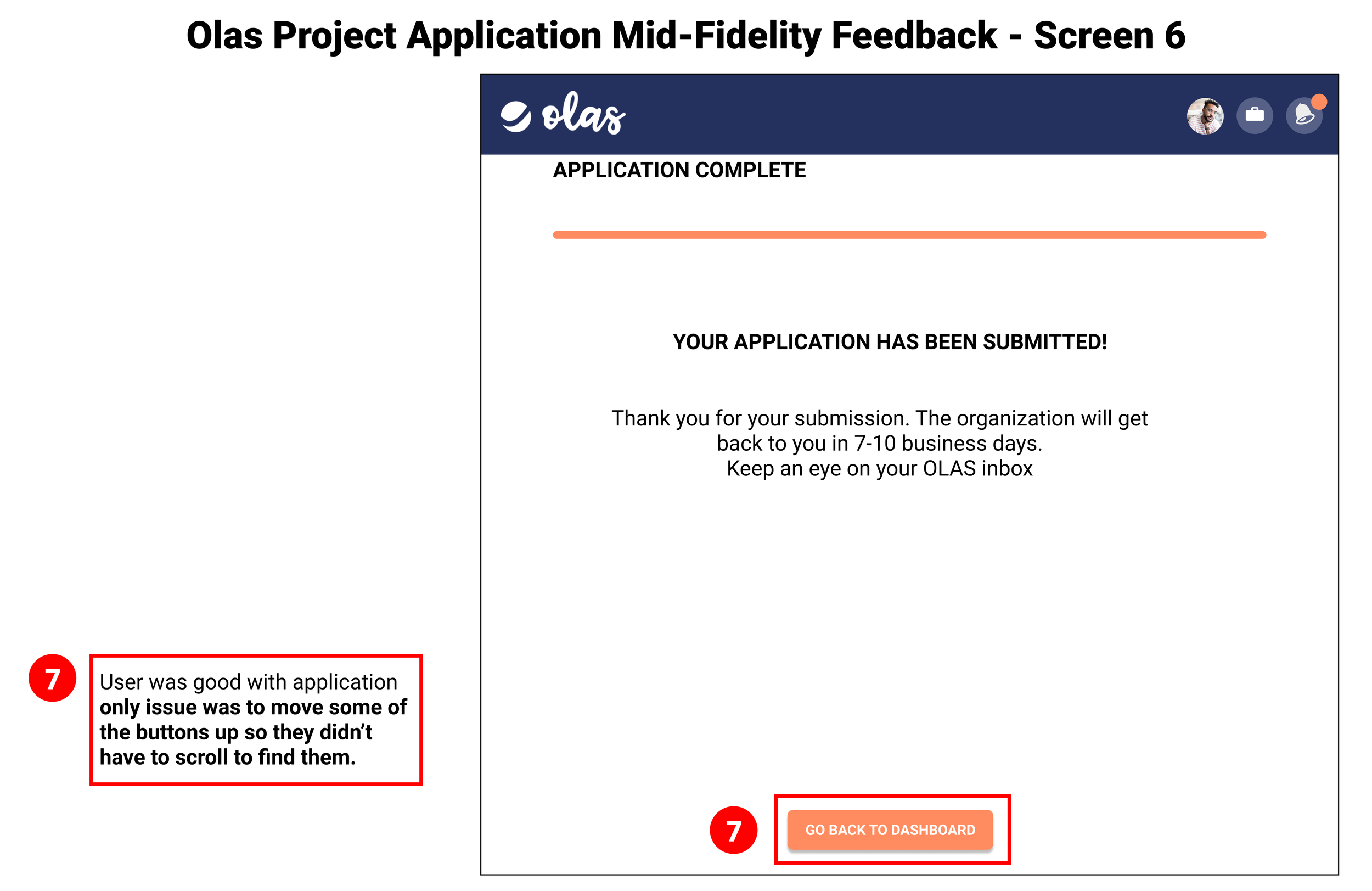
We also wanted to get better insight if our content was clear, easy to understand and if layout placements made for easy navigation. We got great feedback from the users about language, navigation, UI improvements and more which you can view below.
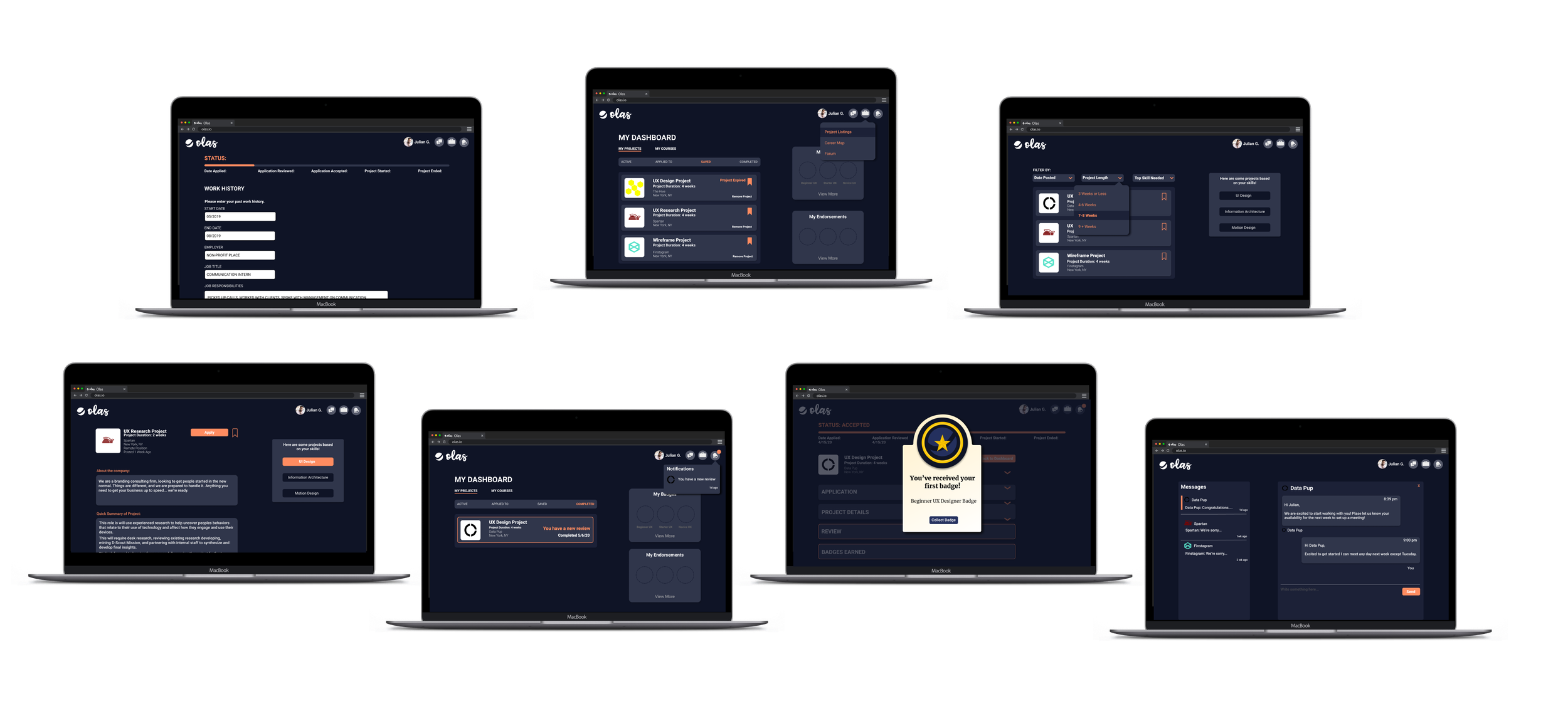
Hi-Fi Screens + Results
We addressed the feedback for our hi-fidelity prototype. This led a 50% decrease in task completion time with users. The prototype along with annotations and style guide was provided to Rory to develop on React.
Takeaway + Impact
Whenever possible, try to work closely with the developer(s) from the beginning to see what is feasible or not (budget wise or skills wise).
Check if there’s any guidelines for the language they program in (in this case, React).
Work with the client to hone in on a project that may have too large of a scope so that the most important things get done first.
I’d love to talk more about the project!
I could go on about this project and go into detail about the journey end to end but don’t want to keep you. If you’d like to go more in-depth, let’s schedule some time. Thank you for reading!